使用Sphinx为你的项目快速构建文档

最近写了个软件,需要写个接口文档,看到别人项目的文档有不少都是托管在 Read the Docs 上的,于是搜了一下,Read the Docs 是一个托管平台,而这个平台的文档是基于 Sphinx 构建的,所以就学了一下,以此记录。
安装Sphinx
很简单,用pip安装即可,尽量使用官方的源,国内源听说多少有点问题
1 | pip install sphinx |
构建Sphinx项目
快速构建
推荐在项目的根目录构建一个文件夹docs来专门存放文档的源码,然后cd docs下构建源码
构建也非常简单,一行命令即可
1 | sphinx-quickstart |
输入命令后,会提示是否要创建独立目录,选择y是即可,然后提示你填一些信息,包括项目名,作者名,语言等等,照实填写即可,语言是简体中文的话,填 zh_CN 即可
构建完毕后,如果之前选择的是y的话,我们就可以在目录下看到build和source文件夹了,其中source文件夹就是存放项目源码的文件夹
source中包含了一个conf.py文件,用于填写项目配置,一个index.rst文件,是首页的源码。
若无特殊需求的话,直接根据rst格式编写你的代码,然后make html即可完成项目的构建。
但是为了写一个文档,又专门去学一个 rst 语法似乎有些不大合适,所以需要修改一下配置文件,让Sphinx支持大众都熟知的 markdown 语法。
配置文件
markdown配置
安装扩展
首先,为了支持 markdown 语法,我们需要安装一个扩展插件myst-parser
1 | pip install --upgrade myst-parser |
添加扩展配置
安装完成后,我们在conf.py文件内,修改一下extensions字段,引入扩展即可
1 | extensions = ['myst_parser'] |
如果你的 markdown 文件可能非 md 结尾,则需要添加一下source_suffix字段
1 | source_suffix = { |
意思就是,.rst文件,使用restructuredtext进行解析,.txt和.md文件则使用 markdown 进行解析(.rst不能删,首页还得用)
此外,myst-parser默认关闭了很多一些非基本markdown的语法,我们可以通过添加myst_enable_extensions字段来支持这些语法,以下是一个完整的示例:
1 | myst_enable_extensions = [ |
按需开启即可,每个语法扩展具体功能如下:
- amsmath:LaTeX数学公式的软件包
- attrs_inline:属性扩展,这个我不太了解,应该和HTML的写法相关
- colon_fence:表格的语法
- deflist:列表的语法,也就是我现在在写的这个无序列表
- dollarmath:使用美元符号$$包围的数学公式语法
- fieldlist:块列表语法,一般用在说明函数及其参数的功能的时候
- html_admonition:基于html的提示框语法
- html_image:基于html的图片显示语法
- linkify:网址链接可点击的语法
- replacements:这个我不太懂,看起来是可以支持字符串替换
- smartquotes:会帮你自动把直引号转换成弯引号
- strikethrough:删除线语法,就是这样
- substitution:替换语法,差不多就是你可以定义一个变量,然后在后续的文本里添加占位符,构建时会帮你自动把变量的值填进占位符里
- tasklist:todo列表语法
因篇幅有限,扩展仅作简单概述,甚至可能不准确,具体每个扩展的使用方法,以及效果示例,请查看官方文档
linkify 需要额外安装一个插件,
pip install linkify-it-py
主题配置
默认的主题很丑,所以我们选择使用 read the docs 的主题配置
首先安装一下主题
1 | pip install sphinx_rtd_theme |
然后在conf.py文件修改一下html_theme字段即可,改为
1 | html_theme = 'sphinx_rtd_theme' |
编写你的文档
因为我们配置了 markdown 语法,所以我们只需要使用常规的markdown编译器,正常的写每一页文档即可。
这里我就写了两页,代码结构+如何添加算法,如下,写完放进source的目录即可

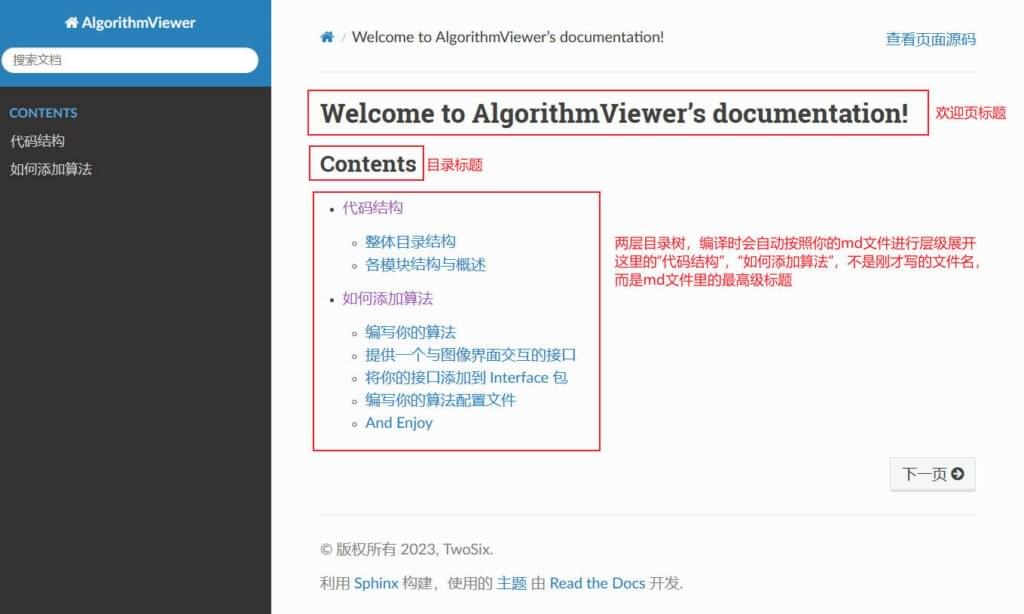
注意,markdown语法需要把最高级的标题留给页面标题,例如用#一级标题写了页面的标题后,文章内容就只能用二级及以下的标题了,不然后面目录显示会有问题,会把文件所有最高级标题都作为目录标题
修改主页代码
接下来我们去 index.rst 文件下,修改一下我们的主页内容以及左侧目录内容就差不多了
1 | .. AlgorithmViewer documentation master file, created by |
rst 的语法我也不太懂,所以只简单针对这一个文件作简单的分析
.. 开头的类似于注释,不会被编译到网页上
===========================================上的一行就是我们的欢迎页标题,rst的标题等号长度不得小于文字长度
toctree:: 声明了一个树状结构,也就是我们的目录,maxdepth就是层级的最深深度,2也就是只显示两层
caption 指定目录的标题,这里的目录标题是 Contents
然后在后面接上你编写的文档文件即可,按我的写法,最终生成的页面会是这样的

生成HTML文件
配置完成后,我们就可以在根目录docs下执行编译命令了,也是一行代码的事
1 | make html |
成功 build 后,我们就可以到 build/html 文件夹下,看到我们的HTML文件了,打开 index.html,就可以看到你的文档啦
- 标题: 使用Sphinx为你的项目快速构建文档
- 作者: TwoSix
- 创建于 : 2023-04-15 01:13:00
- 更新于 : 2024-07-04 23:52:28
- 链接: https://twosix.page/2023/04/15/使用Sphinx为你的项目快速构建文档/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。